Photoshop CS: Hệ thống đường kẻ ô
Bài tập thực hành này hướng dẫn các bạn sử dụng kết hợp một số tính năng trong bộ lọc Filter để tạo nên một graphic trừu tượng, một khối hình với những đường kẻ ngang dọc có sức hút giống như một ma trận. Sau bài thực hành này, bạn có thể ứng dụng để tạo một background cho Blog cá nhân hoặc banner của một website.
Bước 1: Định hướng mầu nền Background
- Nhấn phím D trên bàn phím để mặc định mầu Chữ và mầu Nền là Đen - Trắng
- Nhấn phím X để đảo lại mầu Chữ và mầu Nền thành Trắng - Đen
Bước 2: Mở một Document mới
- Kích thước: 300px x 300px
- Nền Background mầu Đen (#000000)

Bước 3. Thực hành các bước với bộ lọc File
- Nhấn phím D để mặc định lại mầu Chữ và mầu Nền là Đen - Trắng
- Filter >Render >Clouds

- Filter >Pixelate > Mosaic > Đặt thuộc tính sau

- Filter >Blur > Radial Blur > Đặt thuộc tính sau

- Filter > Brush Strokes > Accented Edges:

- Filter > Stylize > Find Edges.
- Tiếp theo chọn Image > Adjustment > Invert hoặc Ctrl+I để đảo ngược vùng graphich thành mầu đen và đường kẻ ô mầu trắng

Về cơ bản bạn đã tạo xong hệ thống đường kẻ ô. Giờ chỉ còn chỉnh mầu cho hệ thống này nữa thôi. chắc các bạn đã rất quen thuộc với cách chọn mầu trên Hue/Saturation. Bây giờ chúng ta sẽ tiếp tục áp dụng thuộc tính này trong bước 4
Bước 4. Chỉnh mầu.
- Image > Adjustmet > Hue/saturation (hoặc CTrl + U)
Hãy kéo thanh trượt Hue và saturation để có được mầu bạn thích, đừng quên đánh dấu chọn hộp kiểm Colorize


Còn đây là ứng dụng cho một banner website

Công nghệ
-

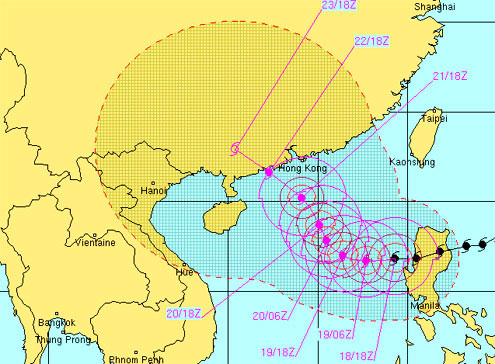
Siêu bão Megi tăng cấp khi vào biển Đông
-

Loài cây ra toàn trái độc nhưng thân lại là “mỏ vàng” trị giá bạc triệu, người Việt mua về để cầu tài lộc
-

Con người sẽ ra sao nếu một tiểu hành tinh có đường kính 1.000m và nặng 100.000 tấn va chạm vào Trái đất?
-

Thành phố ngầm 10 triệu mét vuông lộ ra dưới lâu đài cổ nổi tiếng
-

Sai lầm khi rửa bát chỉ làm gia tăng thêm vi khuẩn mà bạn không hề hay biết
-

Nếu âm thanh nhanh bằng vận tốc ánh sáng, chuyện gì xảy ra?
Khoa học máy tính
-

Lừa đảo trực tuyến: Không chỉ là chuyện xứ người!
-

Microsoft thử nghiệm quảng cáo trực tuyến
-

An ninh mạng và bảo mật dữ liệu Việt Nam: Khi chuông reo…
-

Google Pages lưu trữ cả... trojan
-

Red Hat vá một loạt lỗi bảo mật trong Linux
-

Giới thiệu về điều khiển toàn vẹn trong Windows Vista